



This course is titled MS_IDS 401-DL: Models and Theories of User-Centered Design, offered by Northwestern University, School of Professional Studies - the M.S. program in Information Design & Strategy.
Timeline
06/26/2023 - 08/25/2023
Team Members
Gillian Benson: Project Management
Michele Darragh: Product Development
Matthew Lopez: Content Strategy
Daisy Lu: Creatives & Design
Zach Moss: Data & Analytics
User Research
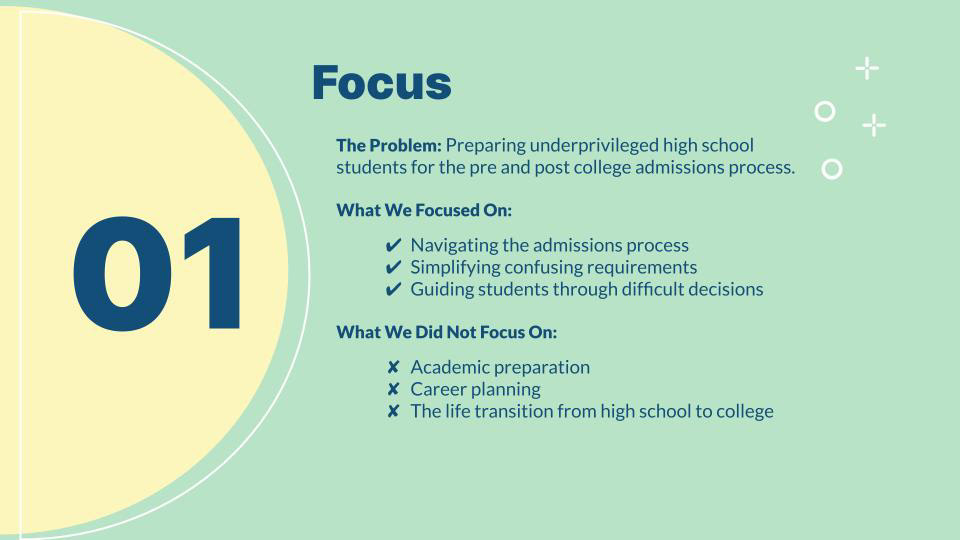
The purpose of our research is to help answer how we can prepare underprivileged high school students for the pre and post college admissions process.
The goal of of our process is to find the challenges that are both highly impactful on prospective college students and realistically addressable by an application or service.
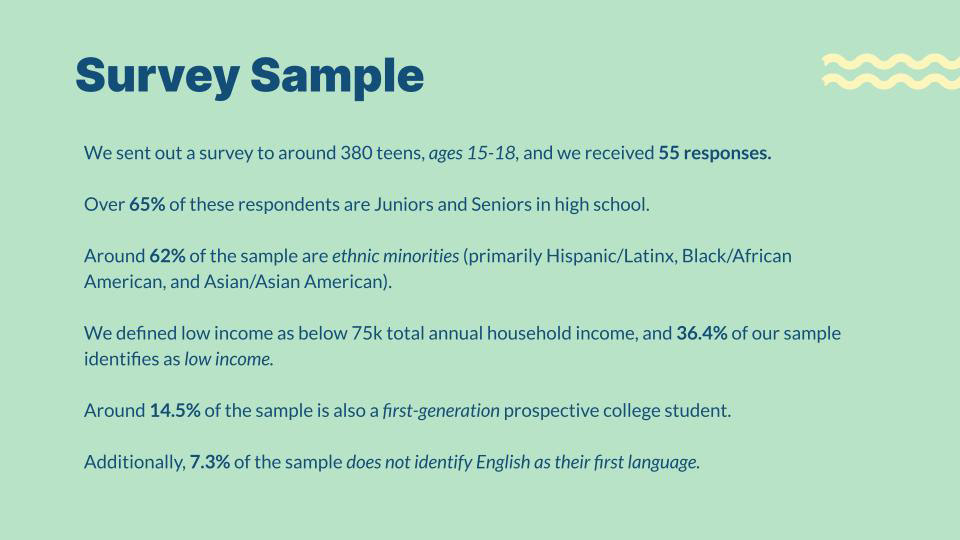
The plan is to send out a survey to teens aged 15-18, accompanied by secondary research and 1-1 interviews with students.
Objectives:
1. Understand our users - who they are and how they think
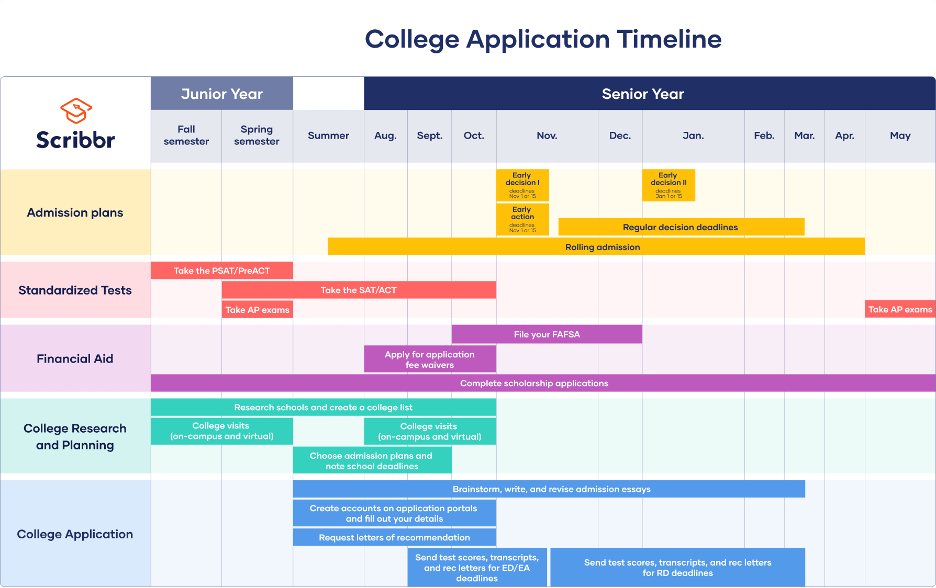
2. Learn and compile all of the steps our users should take during the college admissions process
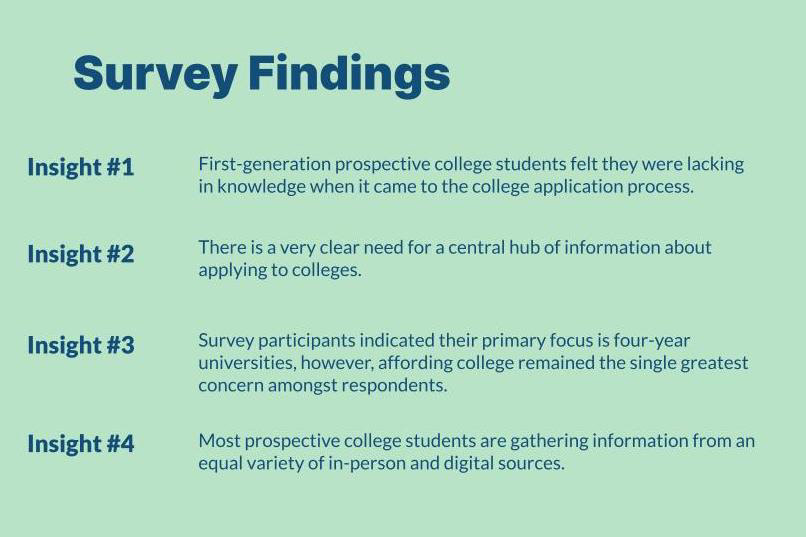
3. Evaluate the specific pain points for our users during the college admissions process
4. Understand how to make our service accessible and effective for our users
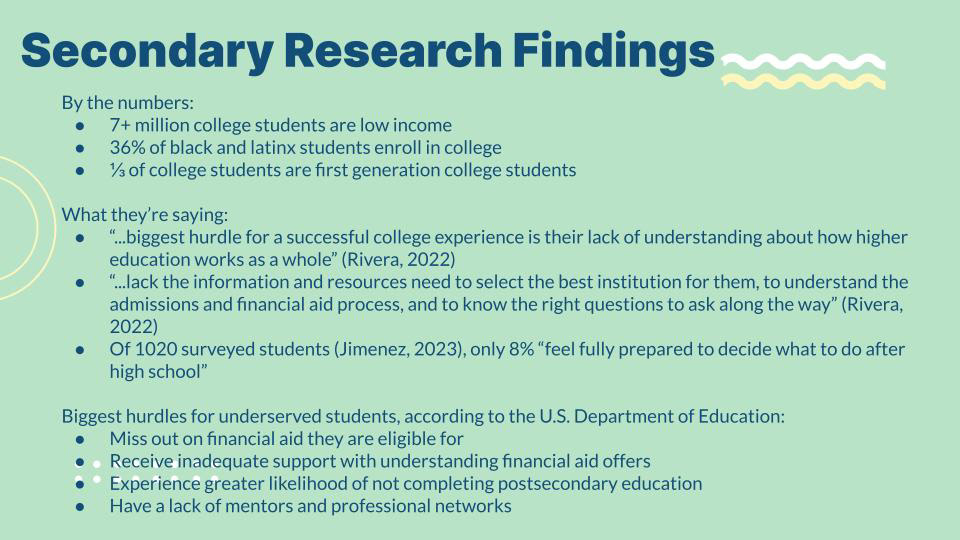
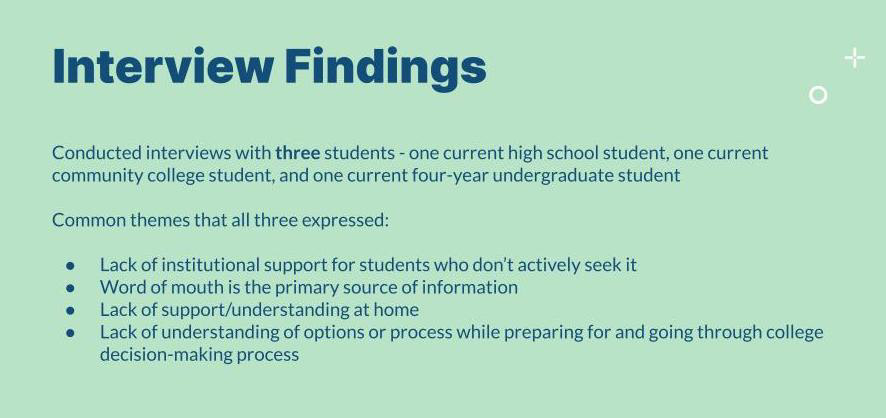
Results:






Ideation & Prototyping Process
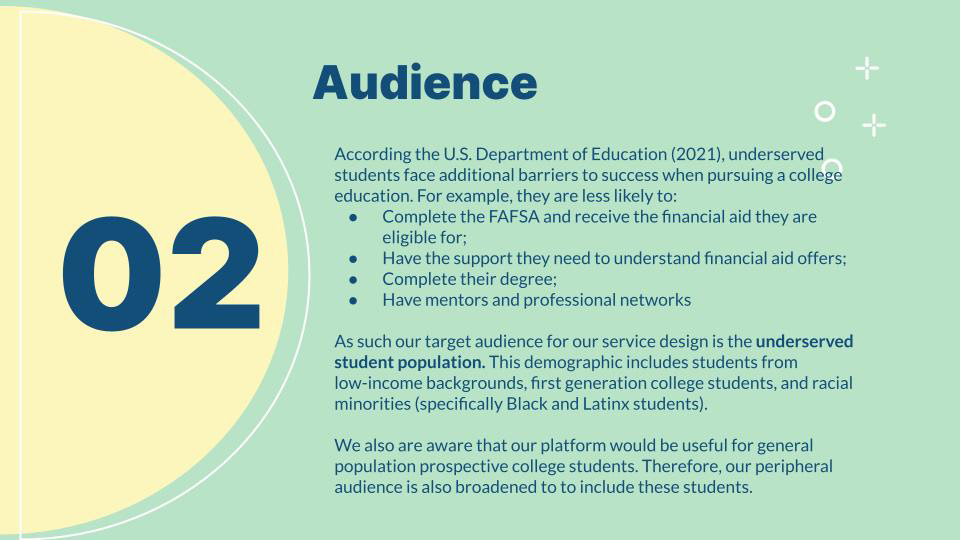
We created our user personas based on early ideation, and they were focused on our target users, which are underserved students. This is one example of our personas, Lea, who is a first-generation prospective college student.
Based on the personas, we then created journey maps to identify the pain points users might encounter during each stage of the college application process and how we could improve the experience.
Afterwards, we began to develop a general scope for our app, and discussed the various features that we thought would be helpful for our users. This was an interactive/clickable paper prototype that focused on our main interfaces, using Marvel as our collaboration tool.
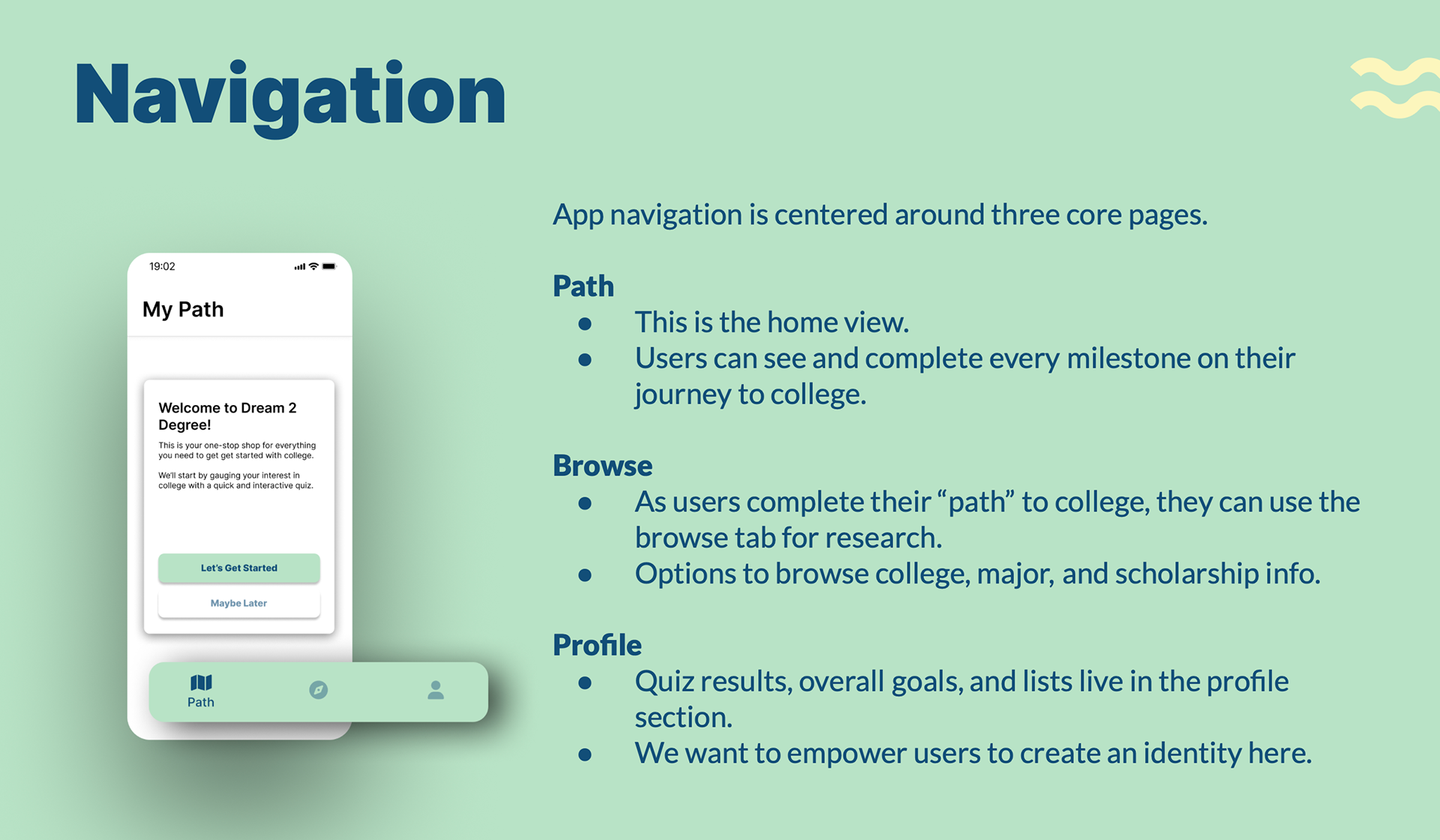
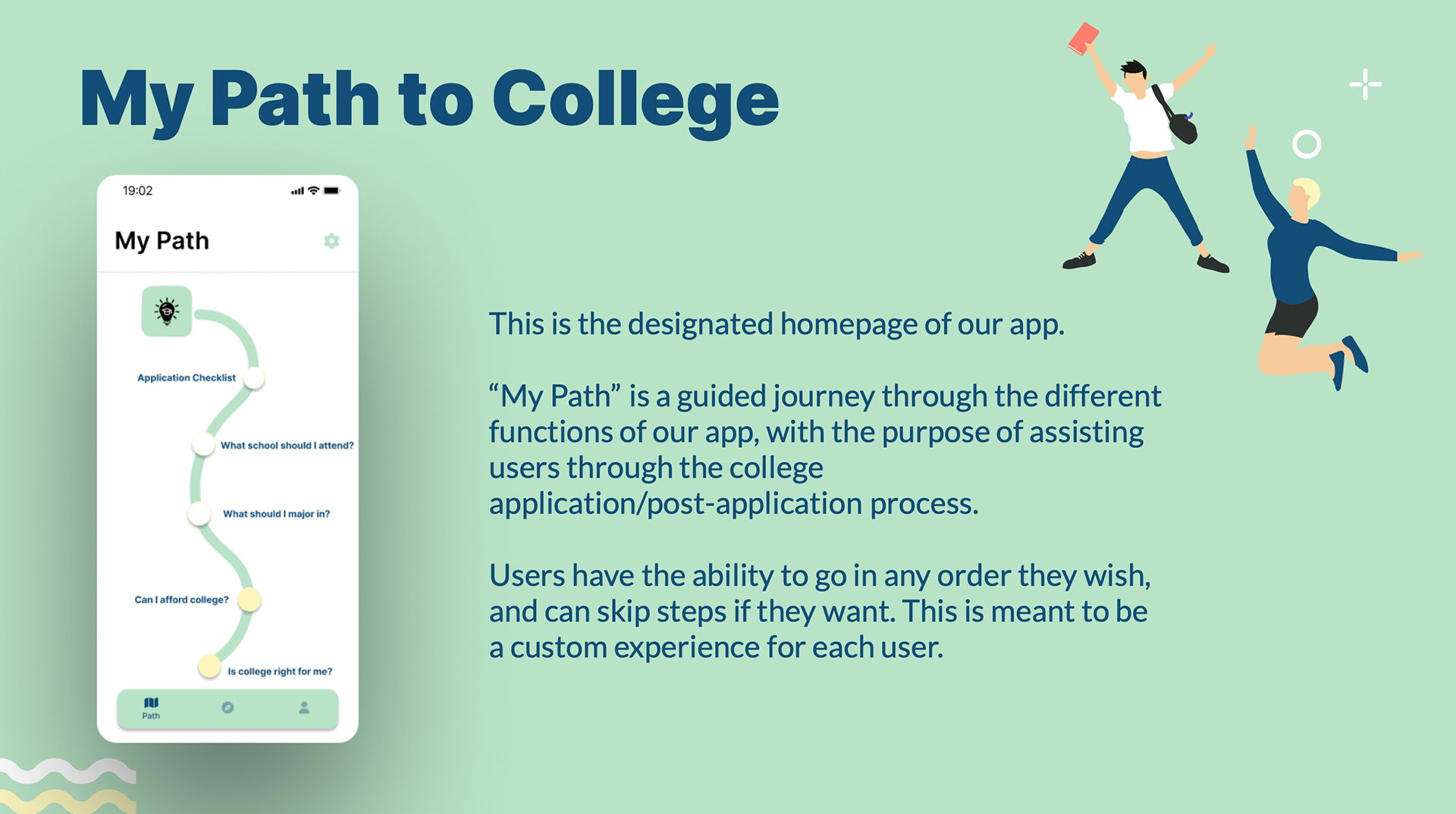
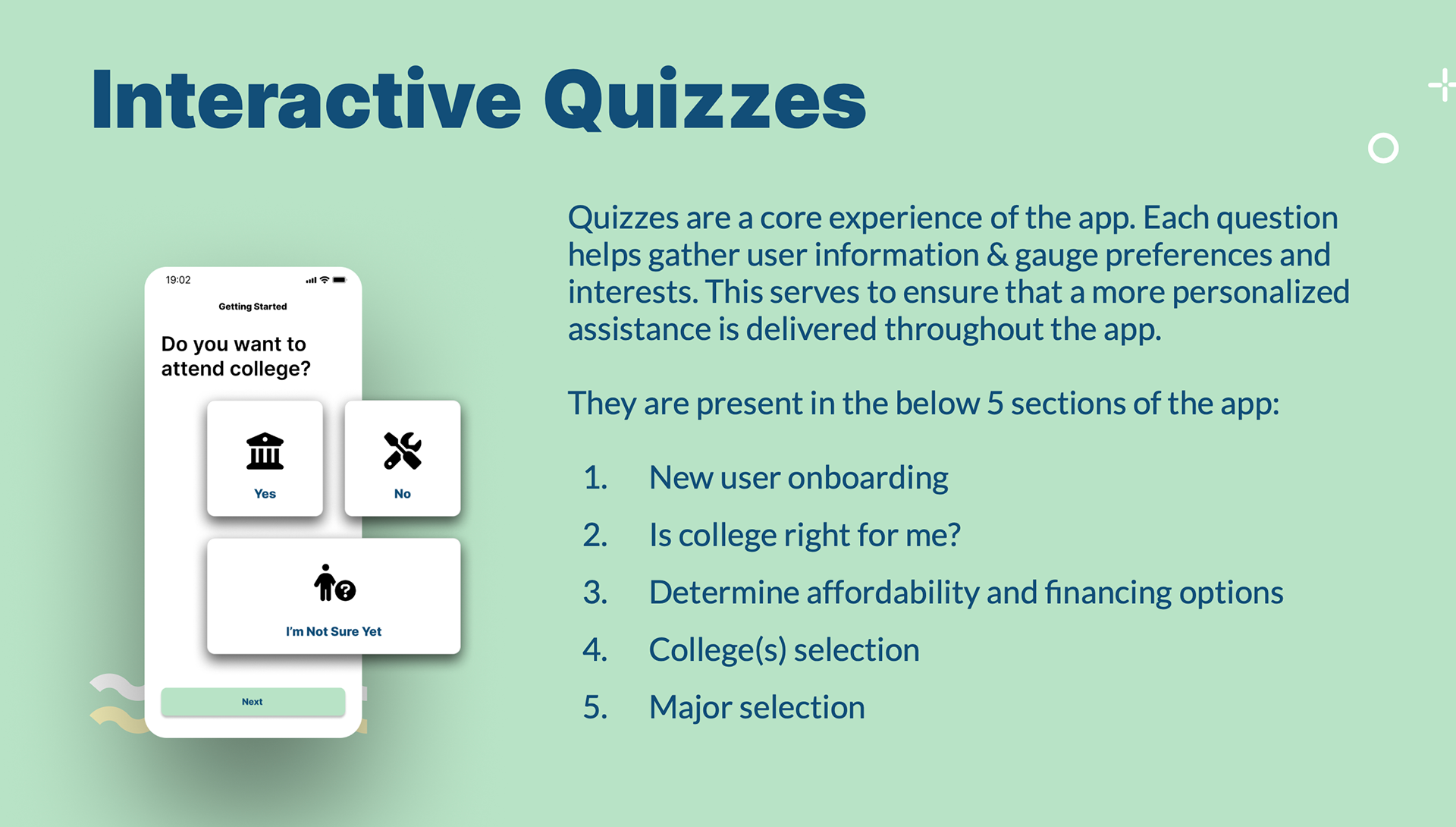
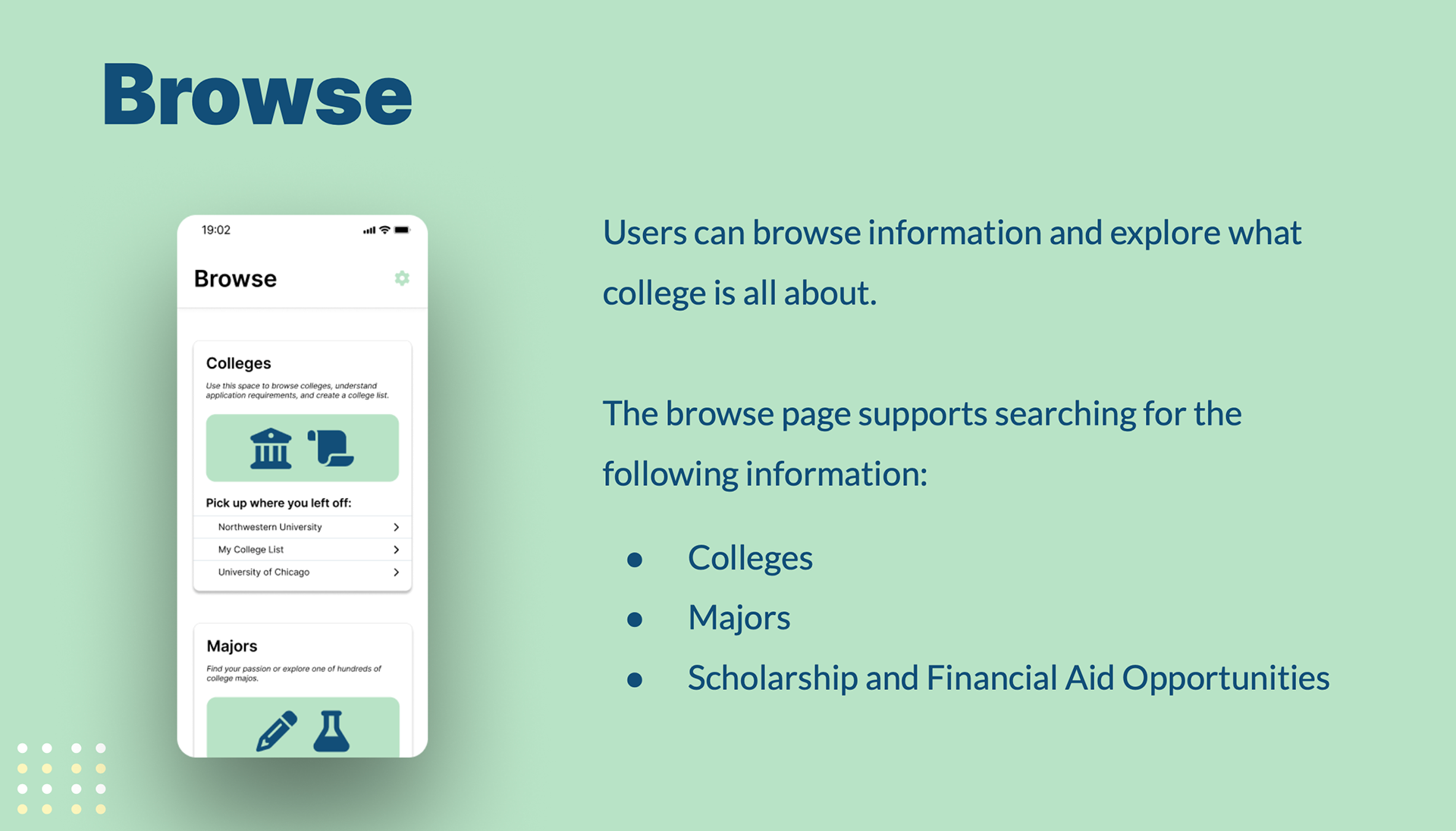
The next step was to create our user flow(s) for our application. This solidified the main navigation paths for our users.
Delivering Prototype
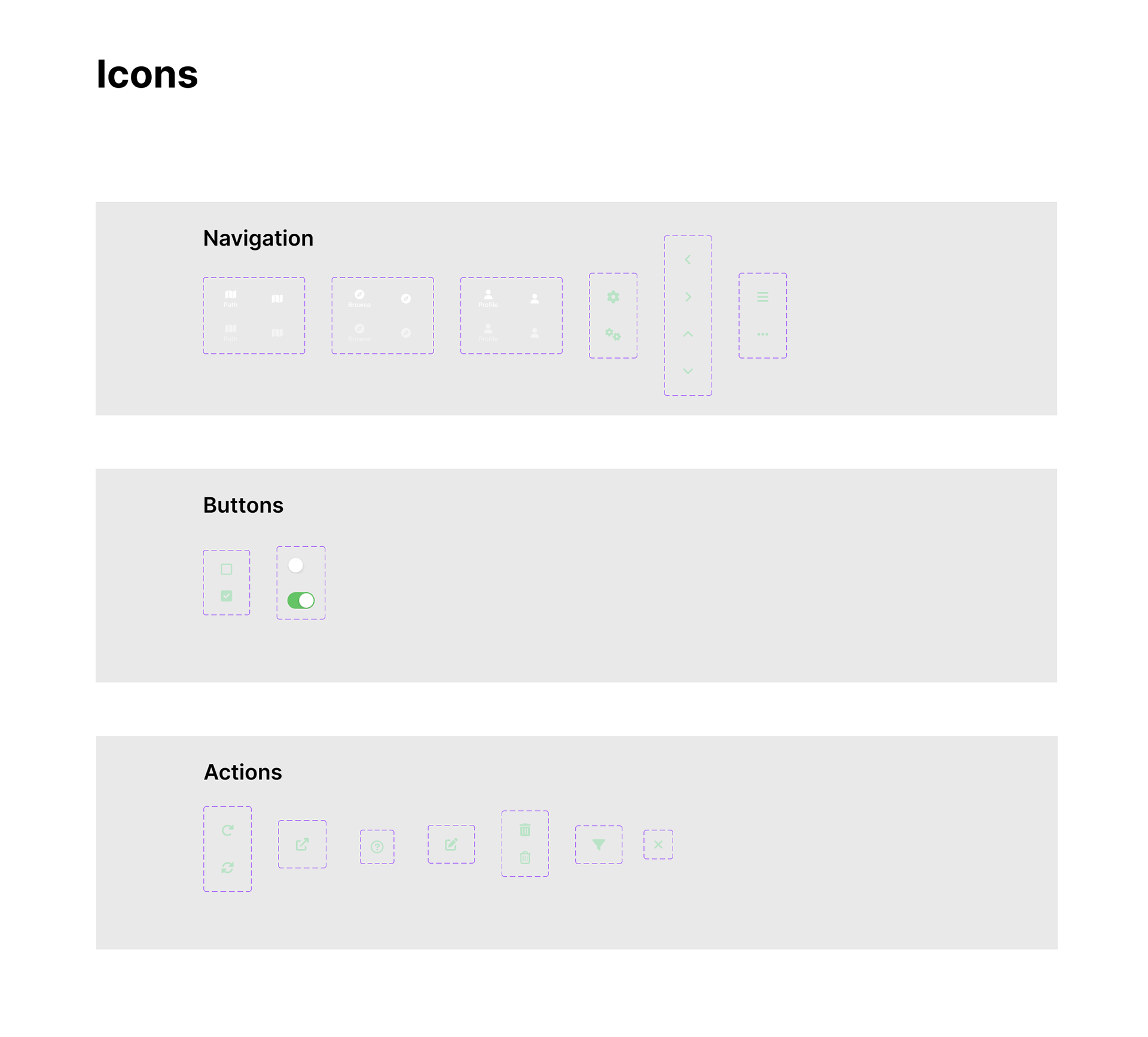
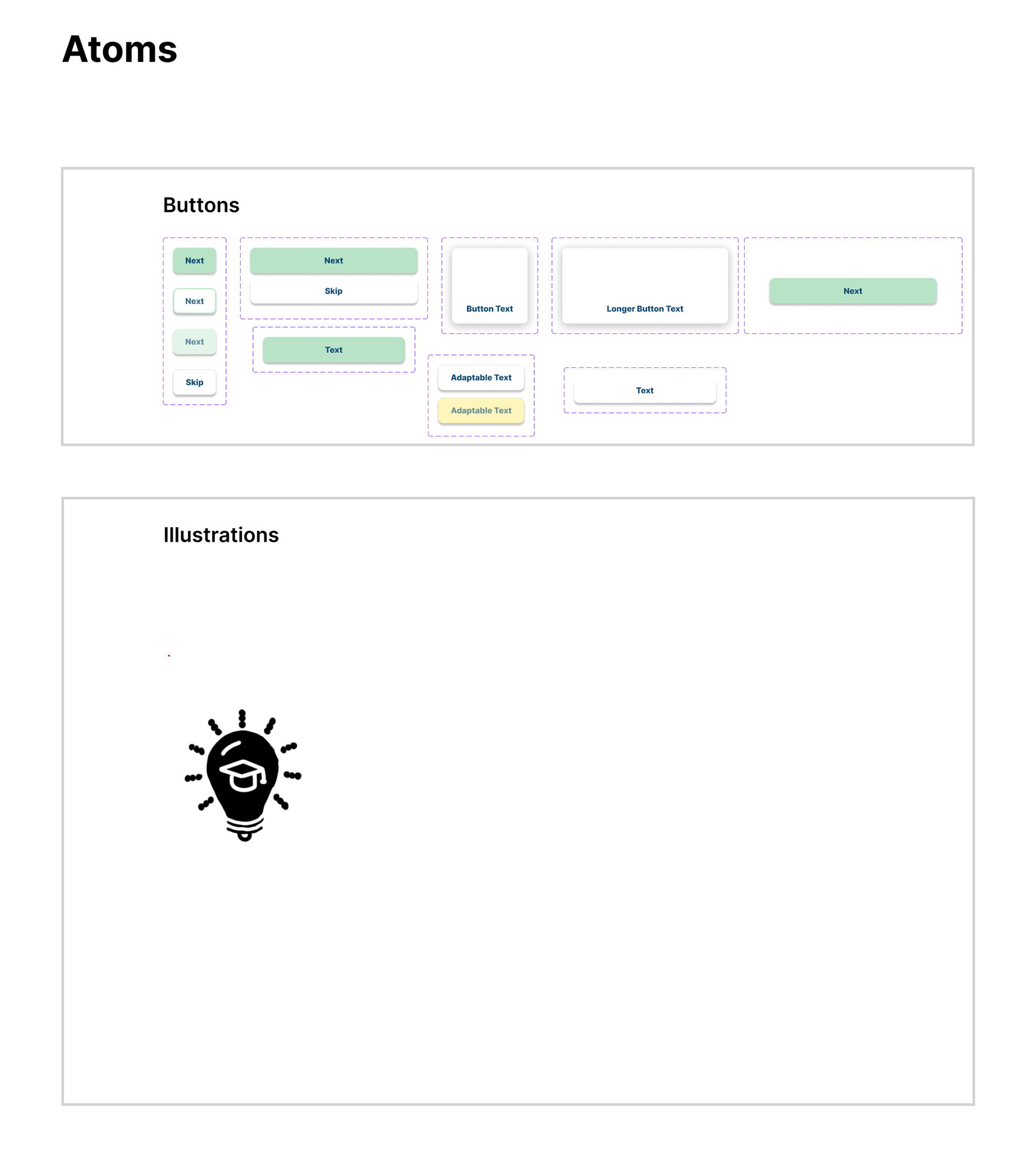
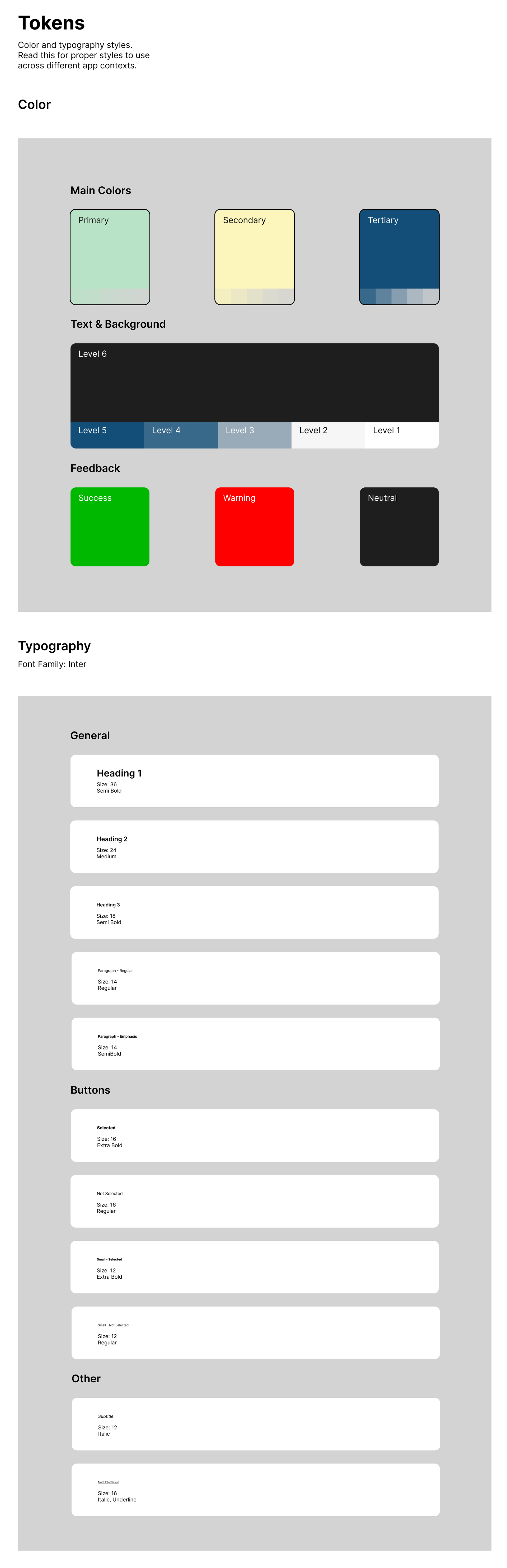
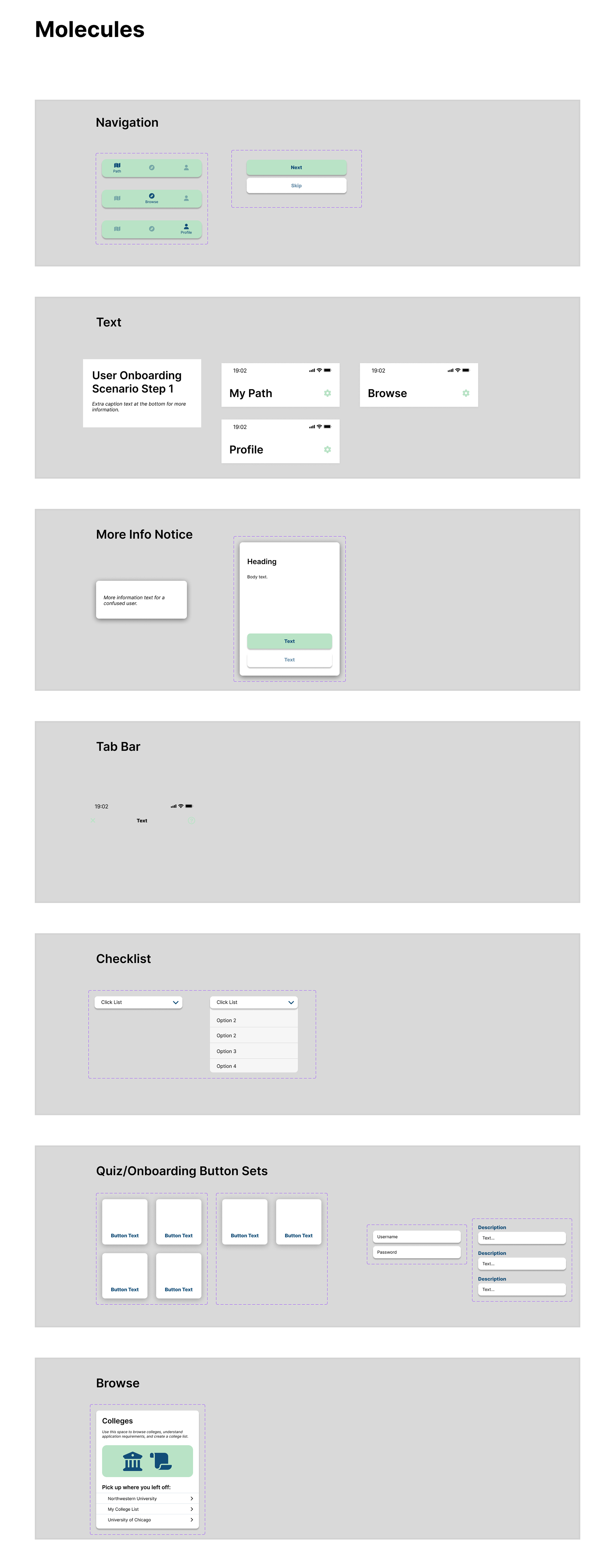
We first created a library in Figma, with all the design & style guide present. This way would efficiently help us with consistency and collaboration.




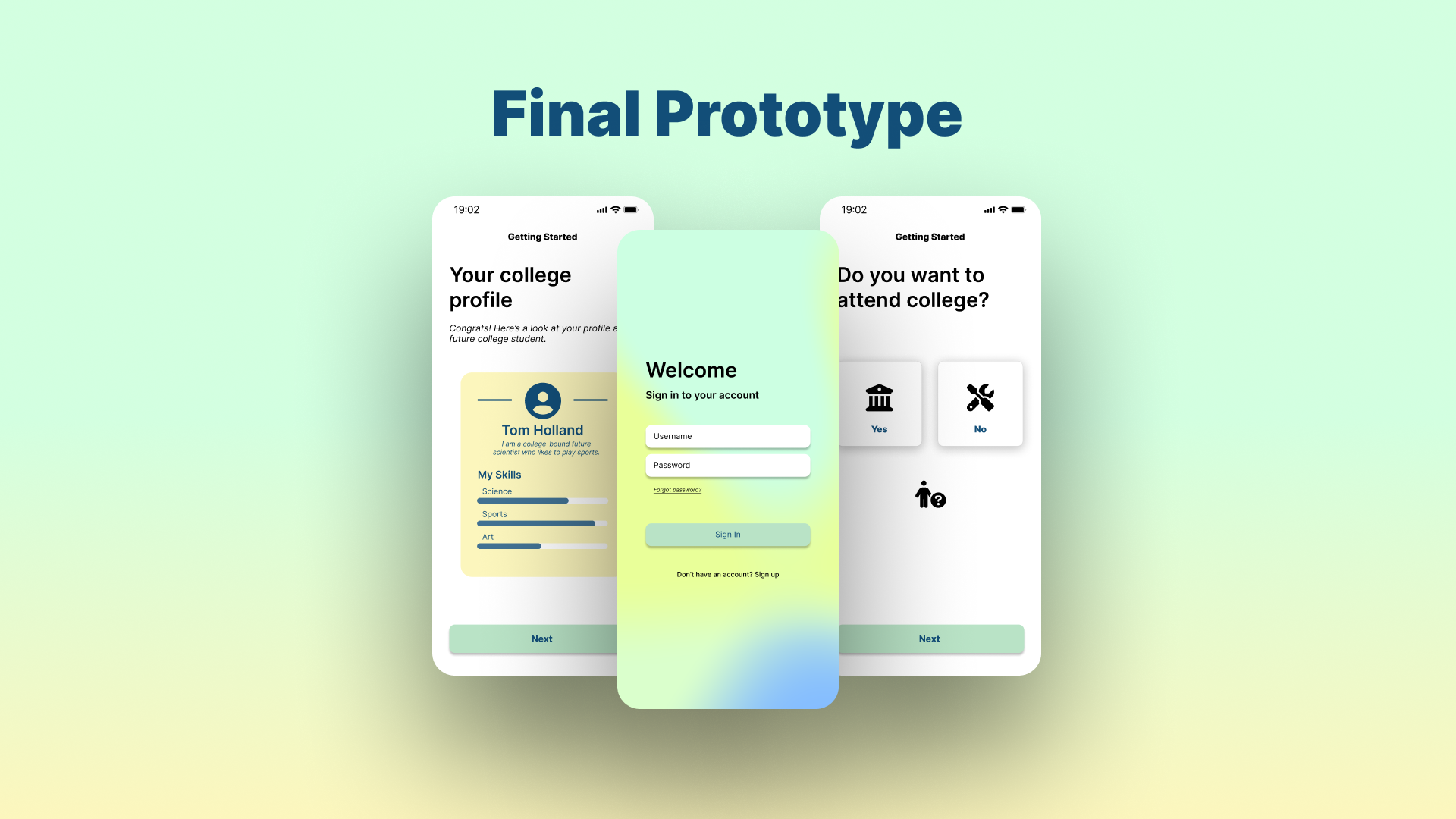
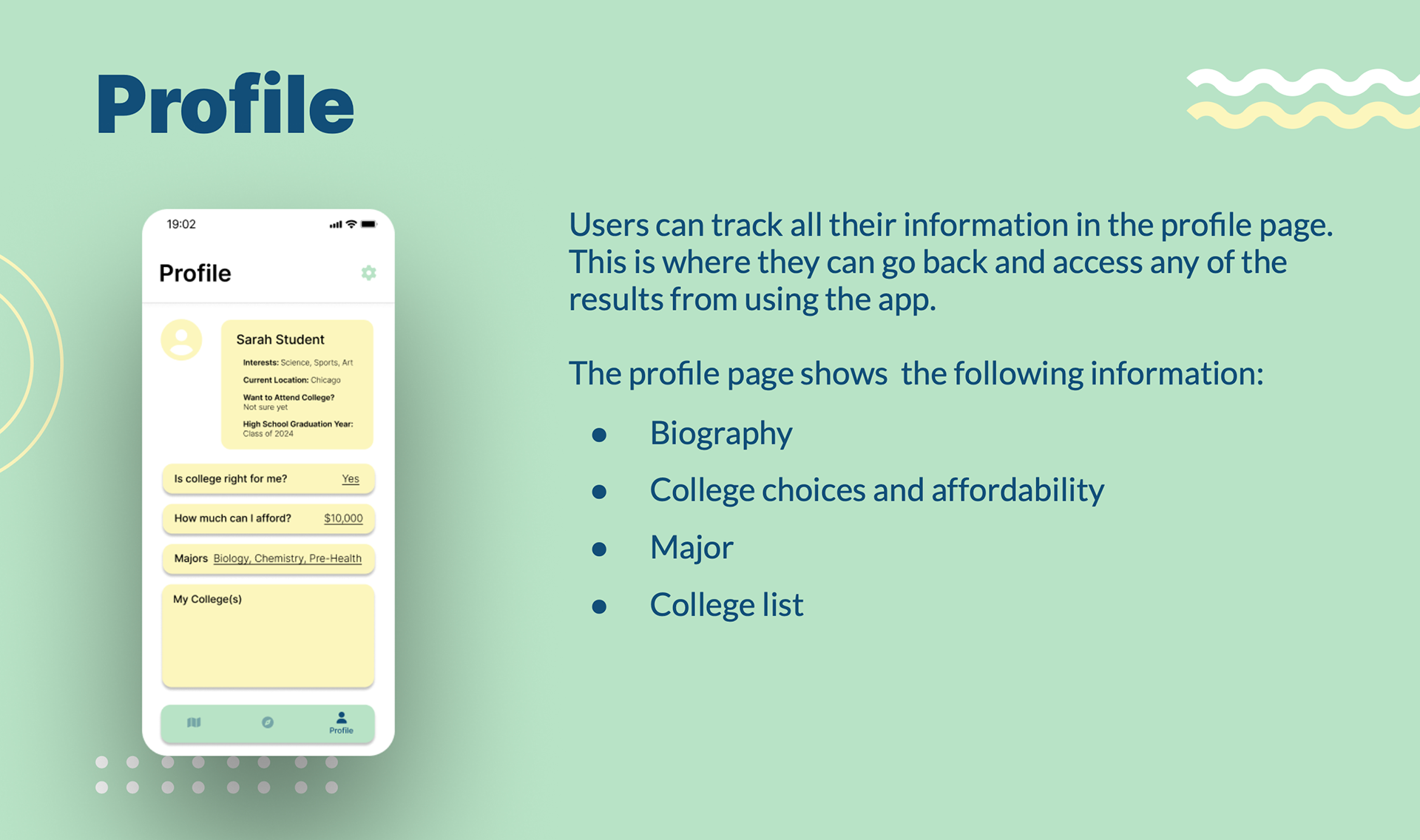
Finally, I was leading the UI design and we finished designing the main screens. Potential next steps would be 1) continue working on the prototype with more screens, and 2) conduct usability testings.






Reflection
Throughout the course span of 2 months, we were assigned to be in this 5-people team, working on this project collectively & remotely. Since we are all interested in education and exploring how to design a service, we ultimately agreed on the idea of building an app to help underprivileged/ first-gen students apply to and enroll in their dream college. The weekly milestone assignments really pushed us to stay on track and accomplish our project successfully in an orderly manner. I appreciated that everyone was accommodating, motivated, learning, and contributing along every stage of the project. However, I think we could've had more effective communication & collaboration. Discuss more is always better than not. Slack was our main method, though I wish we could meet (with everyone present) via Zoom more frequently. But being remote, with different timezones, and everyone having other obligations made it harder and challenging to coordinate meeting times.